Uploading Files: Difference between revisions
No edit summary |
m (→Where to Find) |
||
| (11 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
==Where to Find== | ==Where to Find== | ||
This area can be found in the "Upload Photos and Media" section of the "Site Content" area on the [[Toolbar]]. | |||
<div class="note"> | |||
'''Note''' <br /> | |||
We do not allow the upload of .exe files at this time. Please use a service such as dropbox to store your exe files if you wish to link to them from your website. | |||
</div> | |||
==Uploading Files== | ==Uploading Files== | ||
| Line 12: | Line 16: | ||
Uploading a file is as simple as clicking on the " | Uploading a file is as simple as clicking on the "Upload New Files" link in the main box, or the "Upload Files" tab at the top. | ||
<div class="note"> | <div class="note"> | ||
| Line 23: | Line 27: | ||
You can use this area to upload any type of file you want to share with your website visitors | You can use this area to upload any type of file you want to share with your website visitors. | ||
Clicking the "Add Files" button will allow you to browse files you have locally on your computer to be uploaded. You can continue to add files in this manner until you're ready to upload them to your account. | Clicking the "Add Files" button will allow you to browse files you have locally on your computer to be uploaded. You can continue to add files in this manner until you're ready to upload them to your account. | ||
Files are not added to [[File | Files are not added to [[File Folders | file folders]] by default, however you can select the folder you would like to upload to using the '''Add to Folder''' dropdown box prior to uploading. | ||
Once you are ready to upload all intended files, simply click on "Upload" at the bottom of the page to complete the process. | Once you are ready to upload all intended files, simply click on "Upload Files" at the bottom of the page to complete the process. The images will display in order with the most recent at the top of the window. | ||
<div class="note"> | <div class="note"> | ||
'''Note''' <br /> | '''Note''' <br /> | ||
Files can be removed from the list of files to be uploaded at any time by clicking the [[Image: | Files can be removed from the list of files to be uploaded at any time by clicking the [[Image:Deleteicon2.gif]] button beside the file. | ||
</div> | </div> | ||
[[Image:Filemanager3.PNG]] | [[Image:Filemanager3.PNG]] | ||
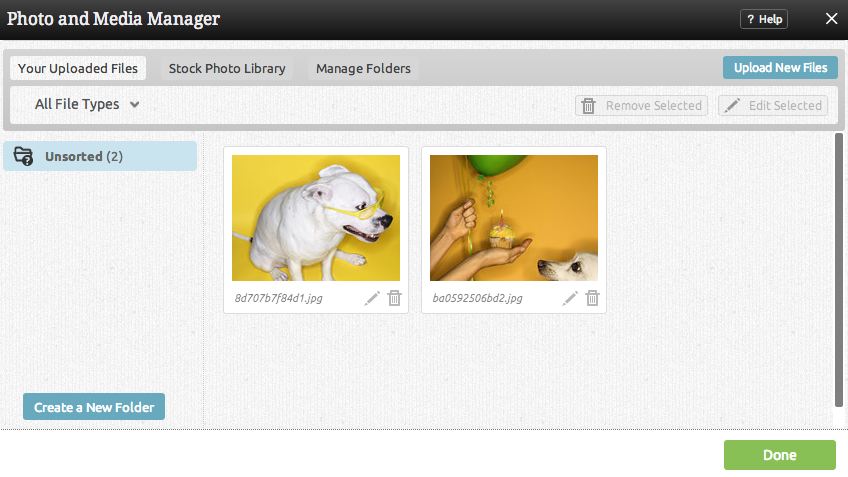
You will return to the main File manager with a list of your uploaded files. These files are now ready for use with your website! | You will return to the main File manager with a list of your uploaded files. These files are now ready for use with your website! | ||
Latest revision as of 10:14, 31 January 2017
Where to Find
This area can be found in the "Upload Photos and Media" section of the "Site Content" area on the Toolbar.
Note
We do not allow the upload of .exe files at this time. Please use a service such as dropbox to store your exe files if you wish to link to them from your website.
Uploading Files
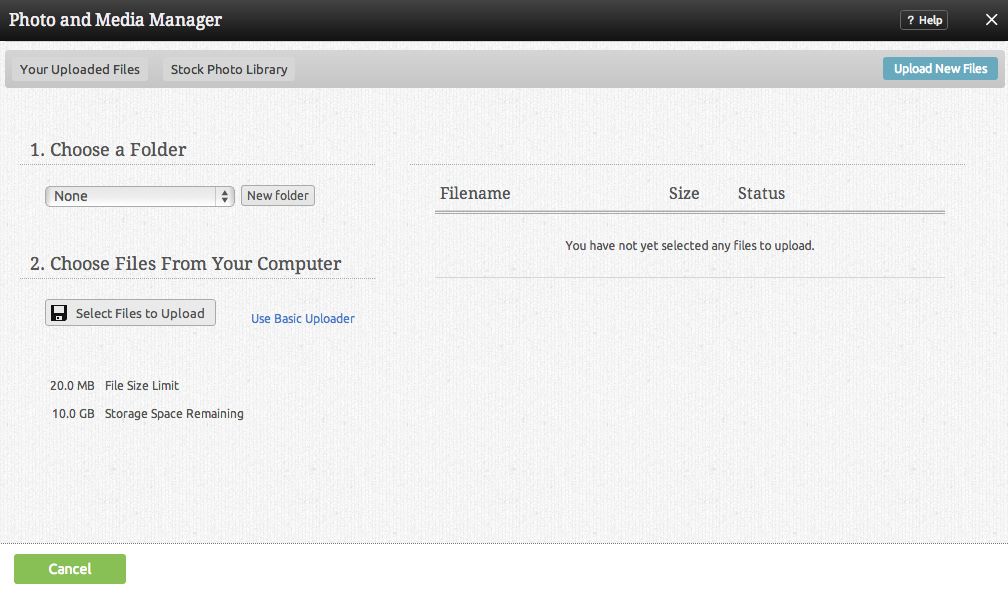
Uploading a file is a quick process. If you have not previously uploaded any files, you should see a window such as the following:
Uploading a file is as simple as clicking on the "Upload New Files" link in the main box, or the "Upload Files" tab at the top.
Note
You can upload files with spaces in the file name, however these will be converted to dashes (-) after uploading. This helps avoid potential problems with URLs.
You can use this area to upload any type of file you want to share with your website visitors.
Clicking the "Add Files" button will allow you to browse files you have locally on your computer to be uploaded. You can continue to add files in this manner until you're ready to upload them to your account.
Files are not added to file folders by default, however you can select the folder you would like to upload to using the Add to Folder dropdown box prior to uploading.
Once you are ready to upload all intended files, simply click on "Upload Files" at the bottom of the page to complete the process. The images will display in order with the most recent at the top of the window.
Note
Files can be removed from the list of files to be uploaded at any time by clicking the ![]() button beside the file.
button beside the file.
You will return to the main File manager with a list of your uploaded files. These files are now ready for use with your website!