Website Settings
Here you can manage the global settings for your website. Hostname Mapping can also be managed.
Where to Find:
This area can be found in the "My Website" section of the Toolbar.
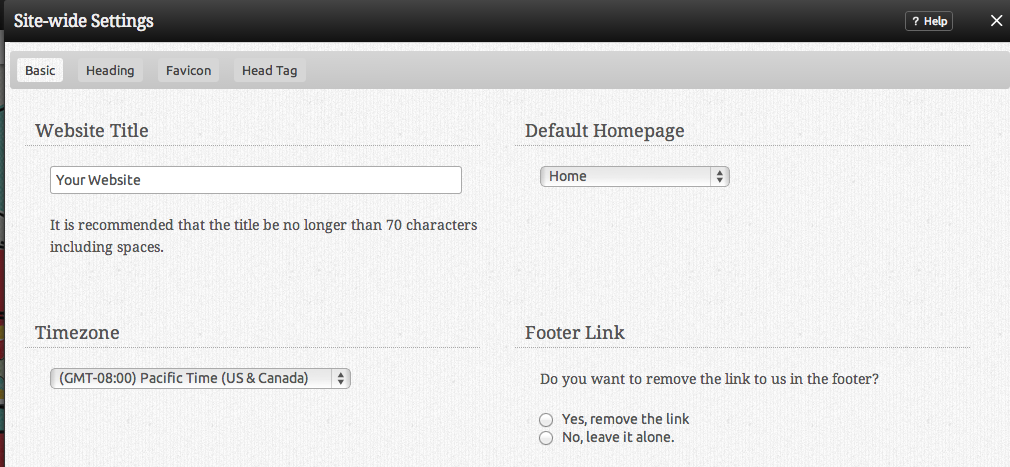
Website Settings:
The Default page is the page that you'd like to be displayed first when a visitor types your address.
A Sitemap XML file lists the URLs for your website that are most important. This allows search engines to crawl the site more intelligently. You should tell Google and any other search engines that you'd like to have your sitemap used.
In order to do this with Google, you can use the following URL:
http://www.google.com/webmasters/tools
For Advanced Users: With the Code Highlighting Theme setting, Viviti will automatically color-code any snippets of programming code you include in Blog posts or Custom Content blocks. The Theme you choose here determines the color scheme Viviti will use for highlighting your code.
A Favicon is the small picture that appears to the left of your websites address in your web browser. You can select from a list of preset icons by clicking on "Select Icon", or upload one of your own (file must be a 16x16 pixel .ico file to upload).