BravenetComponent
Add A Bravenet Web App to your site.
Where to Find
This Component can be found in the "Add Block to Page" section of the Toolbar.
Adding to Website
After selecting this Component, you will be able to choose exactly where you want to add it!
You will see all available content locations it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory).
Options
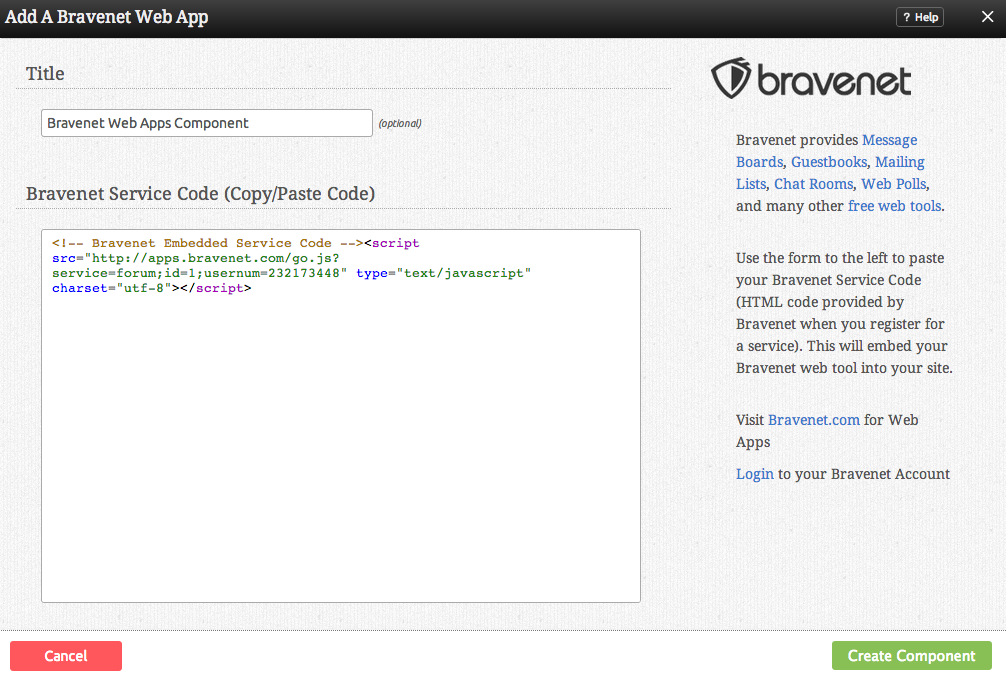
Simply add the Bravenet service code provided by the service manager for that app in your Bravenet account to the box provided. You can optionally set a Title to be displayed above the app on your page.
Note: You will need to register a Bravenet account and sign up for an app to access it's service code.
Editing
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the Component Toolbar.
Example Sites
An example of this Component can be viewed on the Web Tools page of http://builderexample.com