Using the Website Editor
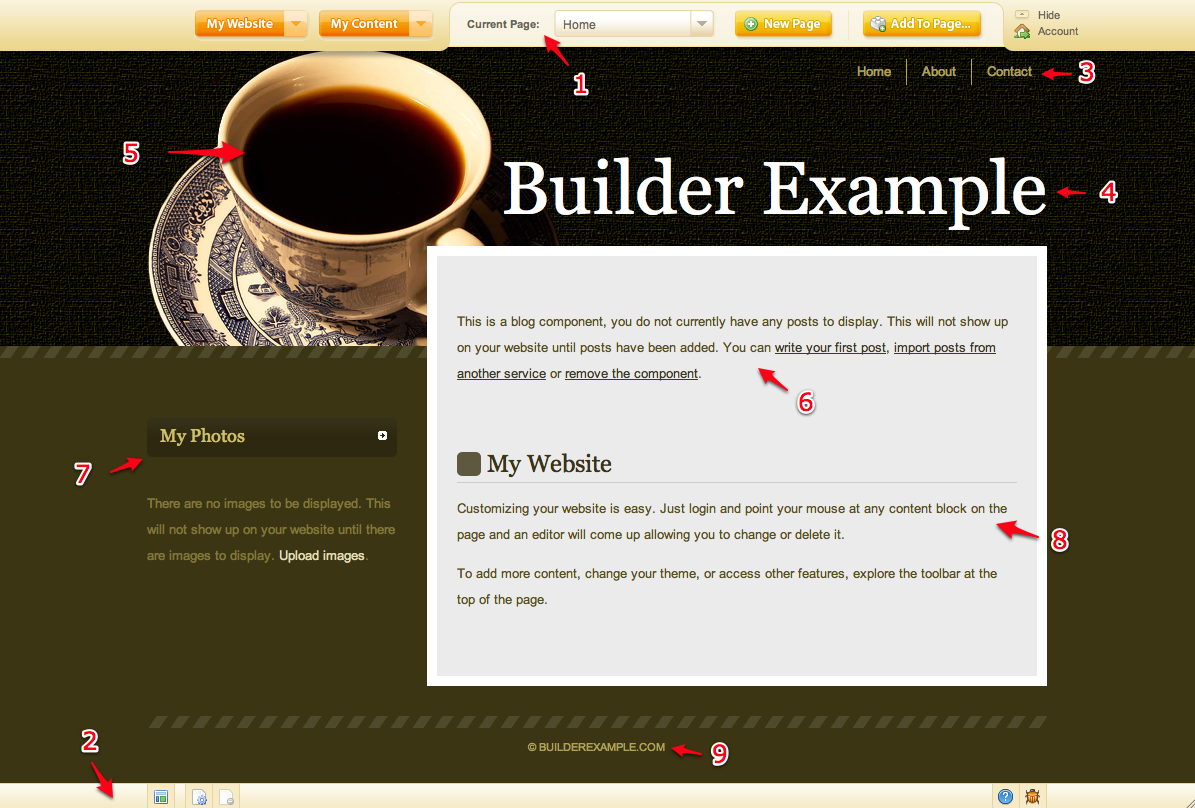
Here is a breakdown of the website editor:
Utility Bars:
These bars can be used to perform almost every task available with Web-Builder, so it is a good idea to become familiar with them.
1. Toolbar
2. Status Bar
Page Elements:
The elements that make up your website. Please note that these can be edited but not removed.
3. Primary Navigation - this group of links is conveniently located on your page to link visitors to any of your other pages. Pages that are unpublished will not appear here.
For further information, please see Managing Primary Navigation.
4. Heading - The title of the current page. This will also display in your browsers title bar.
A subheading element is also available below the heading, however it is empty by default.
5. Theme Image - Your main page image. This is set as the default image of the chosen Theme, however this can easily be changed. You can also add additional images.
9. Copyright - The copyright information for your website. You can modify this to include additional text.
Default Components:
These Components are added here by default as a quick way to get started with some common and popular components, however these can easily be changed or removed via the Component Editor toolbar. If you would like to use any of them, the default text included within them will help you get started.
6. Blog Posts
Related links: