ImageComponent: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 82: | Line 82: | ||
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the content toolbar. | Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the content toolbar. | ||
====Example:==== | |||
An example of this Component can be viewed on the [http://example.viviti.com/images-video Images & Video] page of http://example.viviti.com | |||
[[Category:Components]] | [[Category:Components]] | ||
Revision as of 22:29, 4 December 2008
Insert a single image into your content with this Component.
Where to Find:
This Component can be found in the "Add to Page..." section of the Toolbar.
Adding to Website:
After selecting this Component, you will be able to choose exactly where you want to add it!
You will see all available locations it can added - on the current page only (content locations in Red) or on every page (content locations in Gold).
Configuring:
After choosing where this Component will appear, you can select an image from your already uploaded image files, or upload a new file using the File Manager.
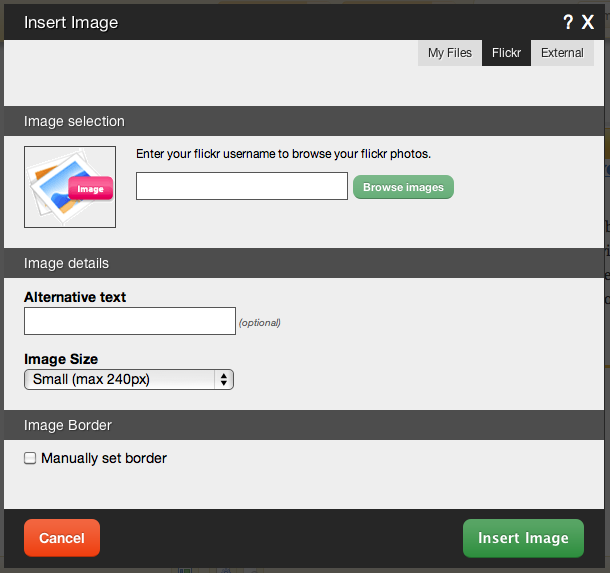
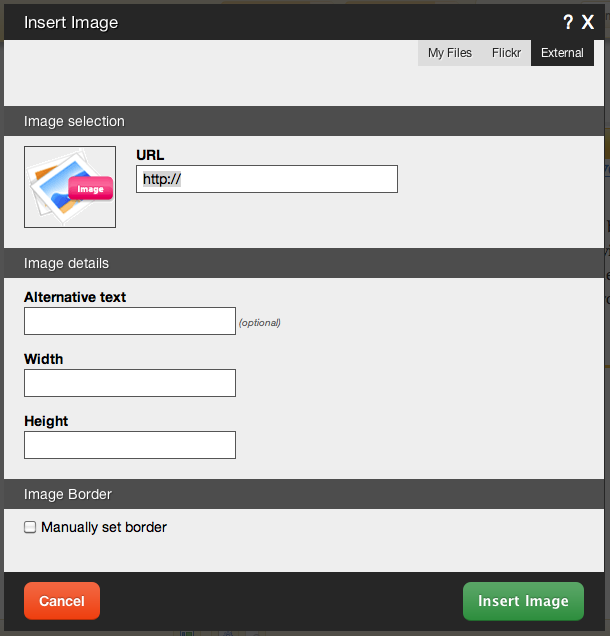
You can optionally set Alternative Text to be placed inside the image source tag of HTML code. This text is shown when images can't be displayed.
The Image Size can be set to one of a variety of combinations of cropped and non-cropped.
Alternately, you can insert the image from your Flickr account.
Finally, you can choose an external location as the image source.
Further configuration can be done before the Component is added.
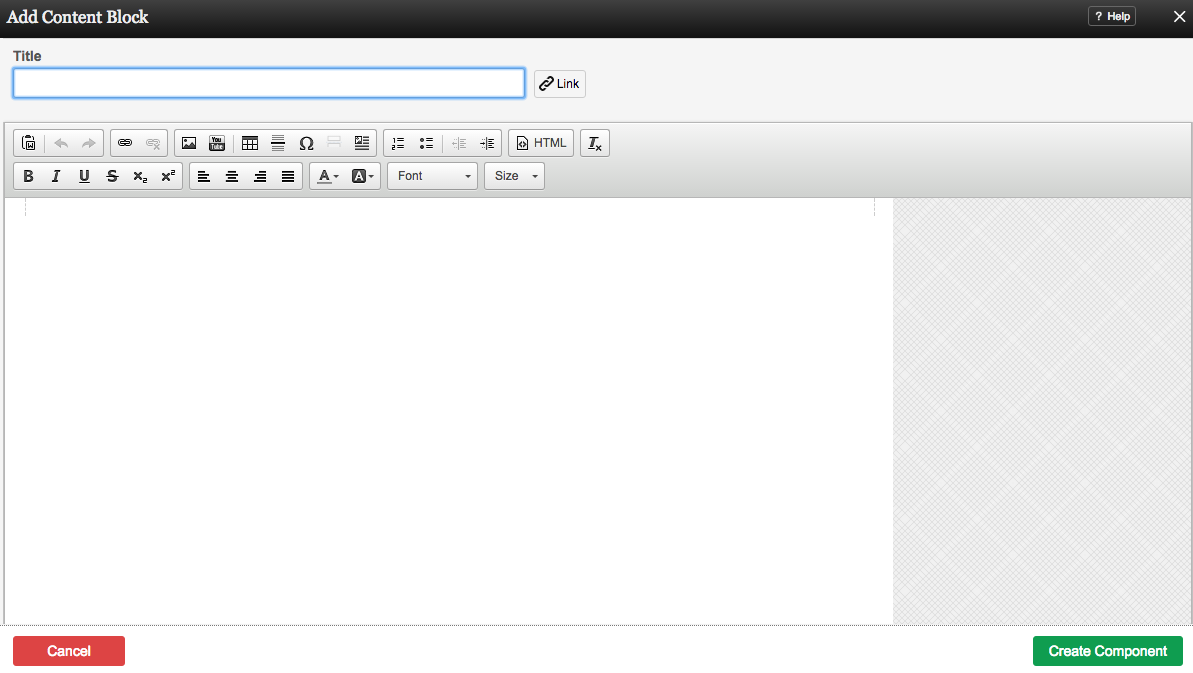
Once chosen, the image will be embedded into a Content Block for further customization before it is added to your page.
You can optionally set a Title to be displayed above the image content on your page.
You can use Content Templates to insert a premade content block. The available Content Templates are:
Text with right aligned image - A basic column of text next to an image. Useful for about us, bios, portfolio item and other pages where the image relates closely to the text.
Text with left aligned image - A basic column of text next to an image. Useful for about us, bios, portfolio item and other pages where the image relates closely to the text.
Two small images with text - Great for about us pages, partnership descriptions and other pages where the images are there for reference.
Two columns with text - Your standard two column layout. The infinite possibilities include stories, histories, about us and other pages with a lot of text.
Two columns with images on top - This is great for describing two images on a single page, or comparing two things side by side.
Three columns with text - A three column layout. Excellent for smaller text pages and ideal for lists of items or links.
Three columns with images on top - This is good for comparing or writing about multiple images, or for introducing multiple members of a team and other similar pages.
Editing:
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the content toolbar.
Example:
An example of this Component can be viewed on the Images & Video page of http://example.viviti.com