Adding to a Page: Difference between revisions
mNo edit summary |
|||
| (18 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
[[Components]] are used to display information on your website. Try clicking on one to add it to your site | [[Components]] are used to display information on your website. Try clicking on one to add it to your site! | ||
==Where to Find== | |||
Components can be added using the [[Image:Addcontentbutton.PNG]] button on the [[Toolbar]]. | |||
==Adding to Website== | |||
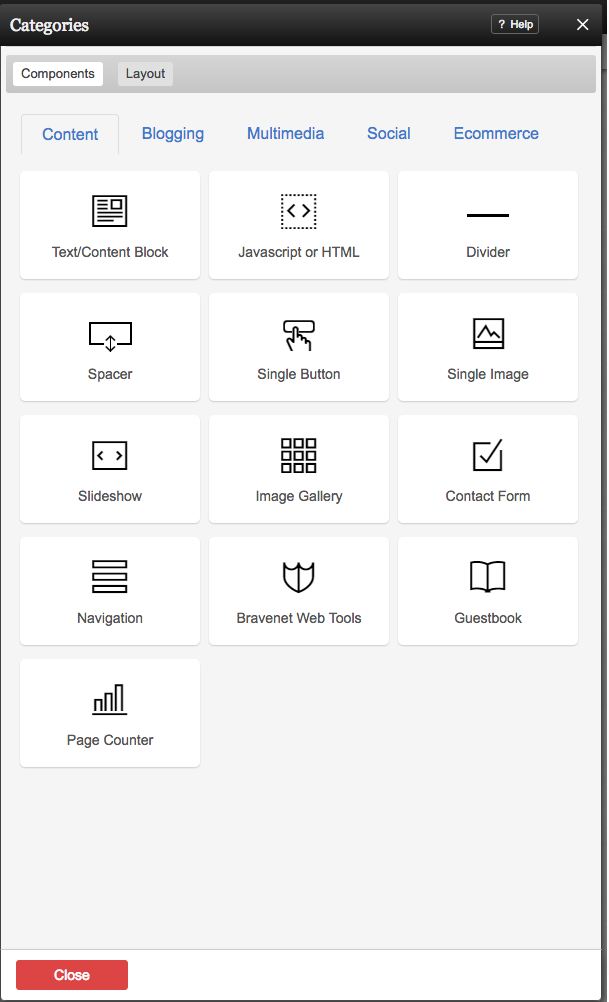
Clicking the header in the "Categories" area, under the "Components" tab, will allow you to see the components available within that category. | |||
<center> | |||
[[Image:Addcomponent.PNG]] | [[Image:Addcomponent.PNG]] | ||
</center> | |||
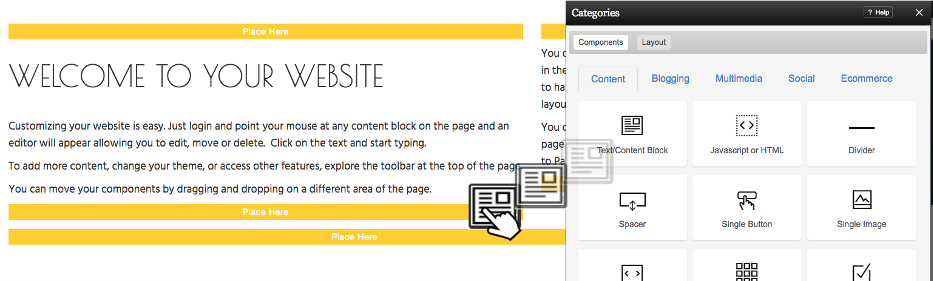
Adding a component is as simple as dragging it to the left and dropping it on any of the available [[Content Locations]]. | |||
[[Image:Dragcomponent.PNG]] | |||
<div class='note'> | |||
'''Note:'''<br /> | |||
Pressing the "escape" key on your keyboard or dragging out of the boundary of the builder at this stage will cancel this and not apply the Component. | |||
</div> | |||
==Changing Locations== | |||
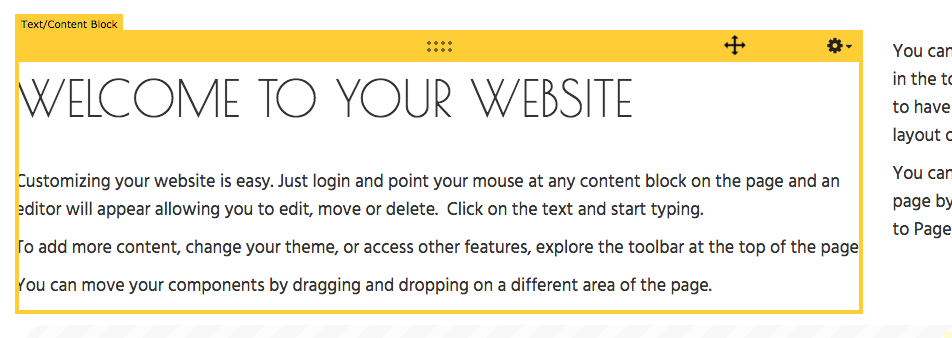
Make a mistake in placing your component, just feel like rearranging them, or want to add a component to all of your pages? It's easy - just drag the component to the desired location and note the color of the content location area to be sure you're adding it to the currently edited page, or all pages. Start by hovering your cursor over the component: | |||
[[Image:Dragcomponent2.PNG]] | |||
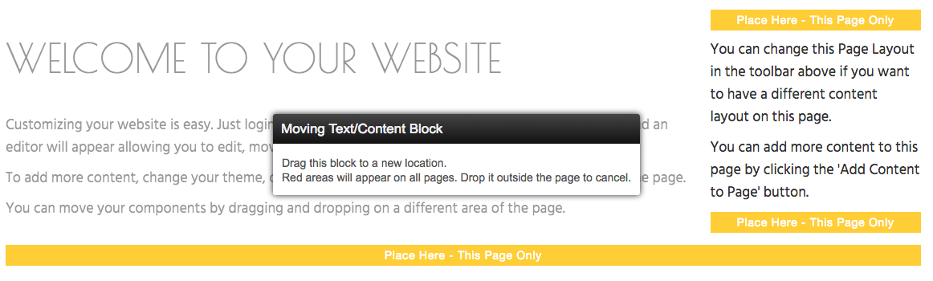
Then look for the content locations you can add the component to - these are labeled and show you all available locations on your page. | |||
[[Image:Dragcomponent3.PNG]] | |||
==Editing== | |||
[[Editing a Component]] can be done easily via the [[Component Toolbar]]. To access this, simply move your cursor over the Component you wish to edit, and choose the desired option. | |||
[[Category:Toolbar]] | [[Category:Toolbar]] | ||
[[Category:Components]] | [[Category:Components]] | ||
Latest revision as of 15:13, 19 December 2016
Components are used to display information on your website. Try clicking on one to add it to your site!
Where to Find
Components can be added using the button on the Toolbar.
Adding to Website
Clicking the header in the "Categories" area, under the "Components" tab, will allow you to see the components available within that category.
Adding a component is as simple as dragging it to the left and dropping it on any of the available Content Locations.
Note:
Pressing the "escape" key on your keyboard or dragging out of the boundary of the builder at this stage will cancel this and not apply the Component.
Changing Locations
Make a mistake in placing your component, just feel like rearranging them, or want to add a component to all of your pages? It's easy - just drag the component to the desired location and note the color of the content location area to be sure you're adding it to the currently edited page, or all pages. Start by hovering your cursor over the component:
Then look for the content locations you can add the component to - these are labeled and show you all available locations on your page.
Editing
Editing a Component can be done easily via the Component Toolbar. To access this, simply move your cursor over the Component you wish to edit, and choose the desired option.