Adding to a Page: Difference between revisions
No edit summary |
No edit summary |
||
| Line 9: | Line 9: | ||
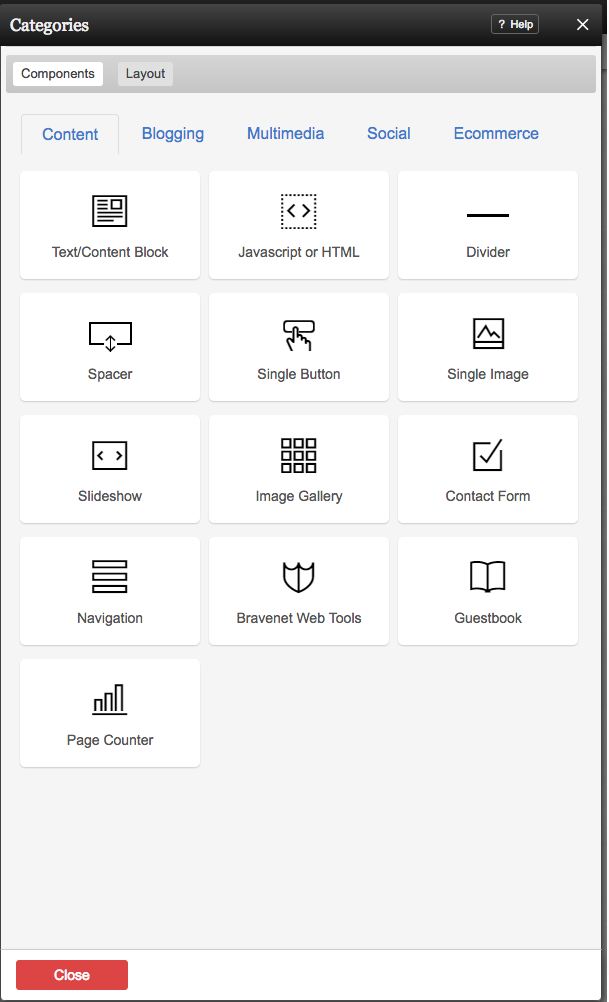
Clicking the header in the "Content Categories" area will allow you to see the components available within that category. | Clicking the header in the "Content Categories" area will allow you to see the components available within that category. | ||
<center> | |||
[[Image:Addcomponent.PNG]] | [[Image:Addcomponent.PNG]] | ||
</center> | |||
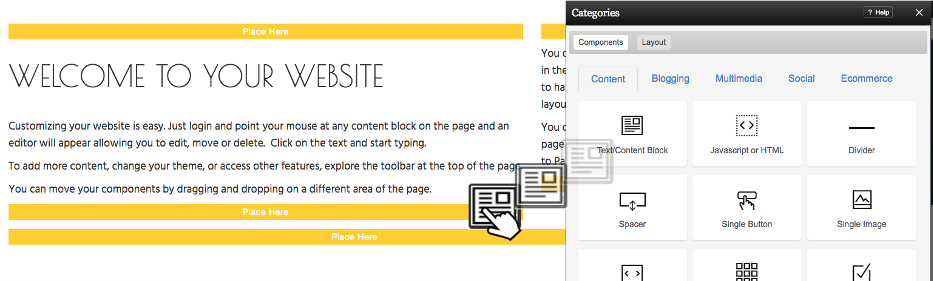
Adding a component is as simple as dragging it to the left and dropping it on any of the available [[Content Locations]]. | Adding a component is as simple as dragging it to the left and dropping it on any of the available [[Content Locations]]. | ||
Revision as of 11:25, 18 February 2013
Components are used to display information on your website. Try clicking on one to add it to your site!
Where to Find
Components can be added using the "Add Content to Page" section of the Toolbar.
Adding to Website
Clicking the header in the "Content Categories" area will allow you to see the components available within that category.
Adding a component is as simple as dragging it to the left and dropping it on any of the available Content Locations.
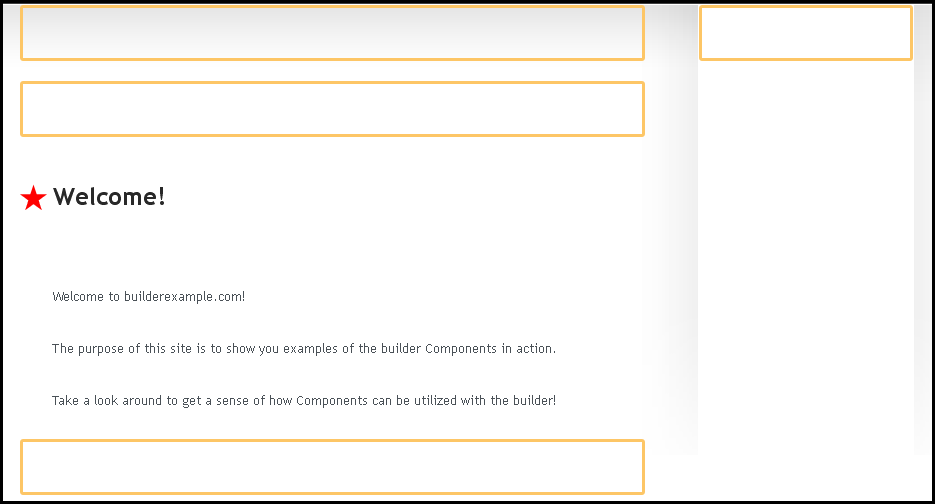
Content locations will appear as follows:
Note:
Pressing the "escape" key on your keyboard or dragging out of the boundary of the builder at this stage will cancel this and not apply the Component.
Editing
Editing a Component can be done easily via the Component Toolbar. To access this, simply move your cursor over the Component you wish to edit, and choose the desired option.