Using the Website Editor: Difference between revisions
No edit summary |
|||
| (7 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
[[Image:Editor. | [[Image:Editor.PNG]] | ||
'''1. [[Toolbar]]''' | '''1. [[Toolbar]]''' | ||
====Page Elements==== | |||
The elements that make up your website. Please note that these can be edited but not removed. | |||
'''2. [[Primary Navigation]]''' - this group of links is conveniently located on your page to link visitors to any of your other pages. Pages that are unpublished will not appear here. | |||
''For further information, please see [[Managing Primary Navigation]].'' | |||
'' | '''3. [[Site Heading]]''' - The title of the current page. This will also display in your browsers title bar. | ||
''A [[Site Sub-Heading]] element is also available below the heading, however it is empty by default.'' | |||
''' | <div id="styler"> | ||
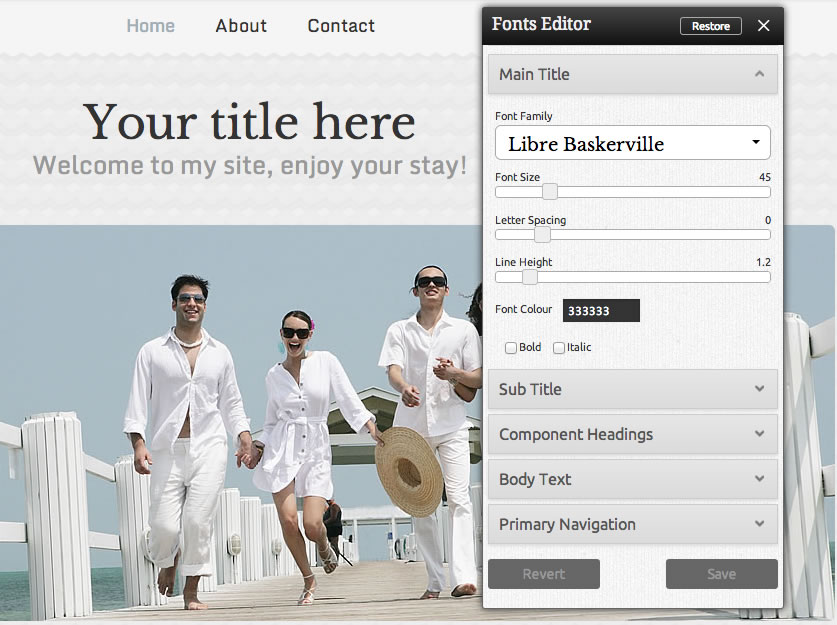
You can easily style your website's title and subtitle without going in and editing your CSS by hovering over the heading or subheading to access it's toolbar, then clicking on the "'''style'''" button: | |||
</div> | |||
[[Image:Headerstyle.JPG]] | |||
You can change the font size, letter spacing, line height, font color and font style. Everything is done with easy sliding and draging - no typing required! For theme header settings, please see [[Header Settings | Modifying Theme Header Settings]]. For theme header image settings, please see [[Choosing_a_New_Theme#header | Choosing a New Theme Header Image]]. | |||
'''4. Theme Image''' - Your main page image. This is set as the default image of the chosen Theme, however this can easily be changed. You can also [[Single Image | add additional images]]. | |||
'''8. [[Copyright]]''' - The copyright information for your website. You can modify this to include additional text. | |||
====Default Components | ====Default Components==== | ||
These [[Components]] are added here by default as a quick way to get started with some common and popular components, however these can easily be changed or removed via the [[Component Toolbar | Component Editor toolbar]]. If you would like to use any of them, the default text included within them will help you get started. | These [[Components]] are added here by default as a quick way to get started with some common and popular components, however these can easily be changed or removed via the [[Component Toolbar | Component Editor toolbar]]. If you would like to use any of them, the default text included within them will help you get started. | ||
''' | '''5. [[Blog Posts]]''' | ||
''' | '''6. [[Image Gallery]]''' | ||
[[ | '''7. [[TextorContentBlockComponent | Text or Content Block]]''' | ||
Latest revision as of 17:11, 14 November 2011
1. Toolbar
Page Elements
The elements that make up your website. Please note that these can be edited but not removed.
2. Primary Navigation - this group of links is conveniently located on your page to link visitors to any of your other pages. Pages that are unpublished will not appear here.
For further information, please see Managing Primary Navigation.
3. Site Heading - The title of the current page. This will also display in your browsers title bar.
A Site Sub-Heading element is also available below the heading, however it is empty by default.
You can easily style your website's title and subtitle without going in and editing your CSS by hovering over the heading or subheading to access it's toolbar, then clicking on the "style" button:
You can change the font size, letter spacing, line height, font color and font style. Everything is done with easy sliding and draging - no typing required! For theme header settings, please see Modifying Theme Header Settings. For theme header image settings, please see Choosing a New Theme Header Image.
4. Theme Image - Your main page image. This is set as the default image of the chosen Theme, however this can easily be changed. You can also add additional images.
8. Copyright - The copyright information for your website. You can modify this to include additional text.
Default Components
These Components are added here by default as a quick way to get started with some common and popular components, however these can easily be changed or removed via the Component Editor toolbar. If you would like to use any of them, the default text included within them will help you get started.
5. Blog Posts