Uploading Files: Difference between revisions
No edit summary |
|||
| Line 14: | Line 14: | ||
Uploading a file is as simple as clicking on the "Click here to upload some files!" link in the main box, or the "Upload Files" button in the left column. | Uploading a file is as simple as clicking on the "Click here to upload some files!" link in the main box, or the "Upload Files" button in the left column. | ||
''Note | <div class="note"> | ||
'''Note''' <br /> | |||
You can upload files with spaces in the file name, however these will be converted to dashes (-) after uploading. This helps avoid potential problems with URLs. | |||
</div> | |||
| Line 30: | Line 33: | ||
Once you are ready to upload all intended files, simply click on "Upload" at the bottom of the page to complete the process. | Once you are ready to upload all intended files, simply click on "Upload" at the bottom of the page to complete the process. | ||
<div class="note"> | |||
''Note | '''Note''' <br /> | ||
Files can be removed from the list of files to be uploaded at any time by clicking the [[Image:Deleteicon.PNG]] button beside the file. | |||
</div> | |||
<div id="basicuploader"> | <div id="basicuploader"> | ||
Revision as of 12:19, 17 November 2010
Where to Find
This area can be found in the "Files" section of the "My Content" area on the Toolbar.
Uploading Files
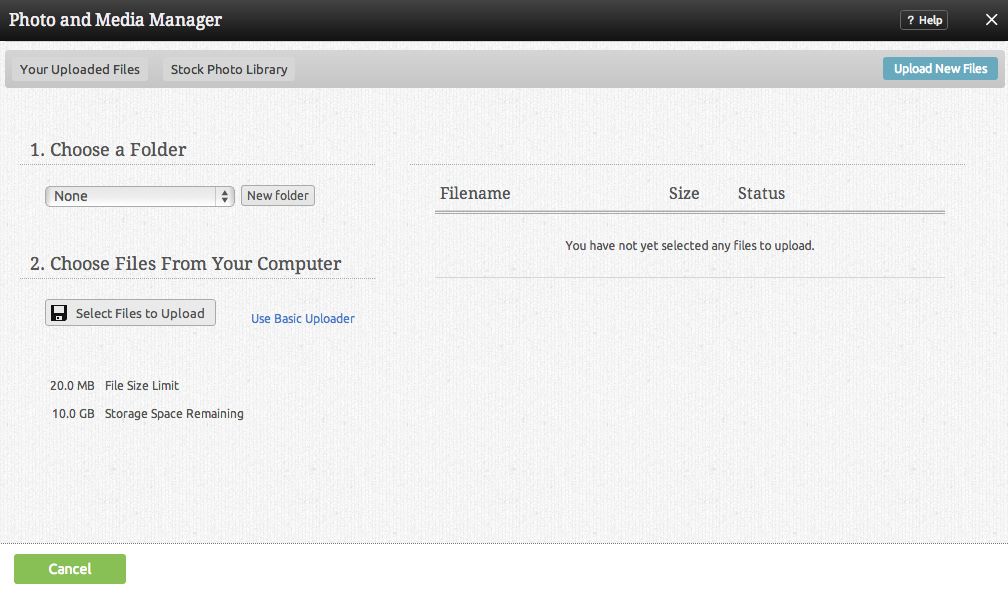
Uploading a file is a quick process. If you have not previously uploaded any files, you should see a window such as the following:
Uploading a file is as simple as clicking on the "Click here to upload some files!" link in the main box, or the "Upload Files" button in the left column.
Note
You can upload files with spaces in the file name, however these will be converted to dashes (-) after uploading. This helps avoid potential problems with URLs.
You can use this area to upload any type of file you want to share with your website visitors (having trouble with this? See the Basic Uploader section below!).
Clicking the "Add Files" button will allow you to browse files you have locally on your computer to be uploaded. You can continue to add files in this manner until you're ready to upload them to your account.
Files are not added to file collections by default, however you can select the collection you would like to upload to using the Add to Collection dropdown box prior to uploading.
Once you are ready to upload all intended files, simply click on "Upload" at the bottom of the page to complete the process.
Note
Files can be removed from the list of files to be uploaded at any time by clicking the File:Deleteicon.PNG button beside the file.
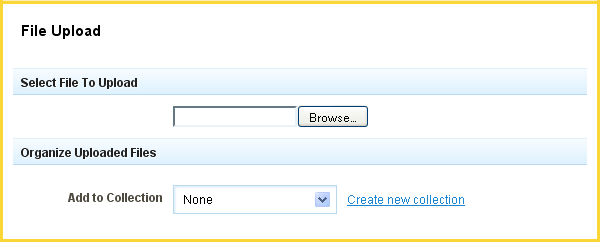
Basic Uploader
Because our standard uploader is flash based, in some rare cases, this may result in difficulties in uploading files. We have added a basic uploader as an alternative in these cases. To access it, just click the basic uploader link at the top of the uploading area.
Simply click "Browse..." to choose files located on your computer to be uploaded.
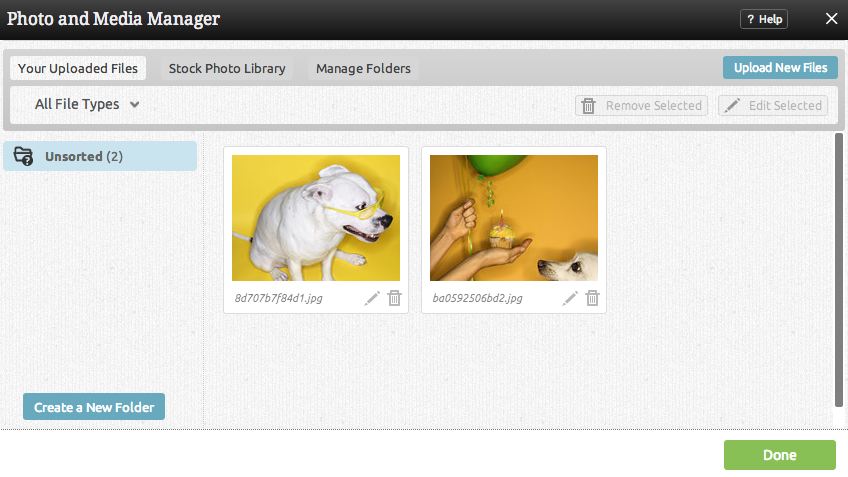
You will return to the main File manager with a list of your uploaded files. These files are now ready for use with your website!