Uploading/Downloading a Theme: Difference between revisions
mNo edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
To make a custom | To make a custom Web-Builder theme, all you need to know is HTML and CSS. There is no new templating language to learn! | ||
| Line 10: | Line 10: | ||
Simply click the "Browse..." button to search for the theme file to upload, then click "Upload". | Simply click the "Browse..." button to search for the theme file to upload, then click "Upload". | ||
You can easily turn any existing html page or template into a | You can easily turn any existing html page or template into a Web-Builder theme, simply by following the [[Required File Structure]] for your html, css, js, and image files, and making sure the [[required HTML Elements]] are all in your html document. | ||
| Line 22: | Line 22: | ||
Please refer to the [[Creating | Please refer to the [[Creating Web-Builder Themes]] section for help in creating or customizing your theme. | ||
[[Category:Using | [[Category:Using Web-Builder to Create a Website]] | ||
[[Category:Toolbar]] | [[Category:Toolbar]] | ||
[[Category:Creating | [[Category:Creating Web-Builder Themes]] | ||
[[Category:Advanced Topics]] | [[Category:Advanced Topics]] | ||
Revision as of 11:09, 21 September 2010
To make a custom Web-Builder theme, all you need to know is HTML and CSS. There is no new templating language to learn!
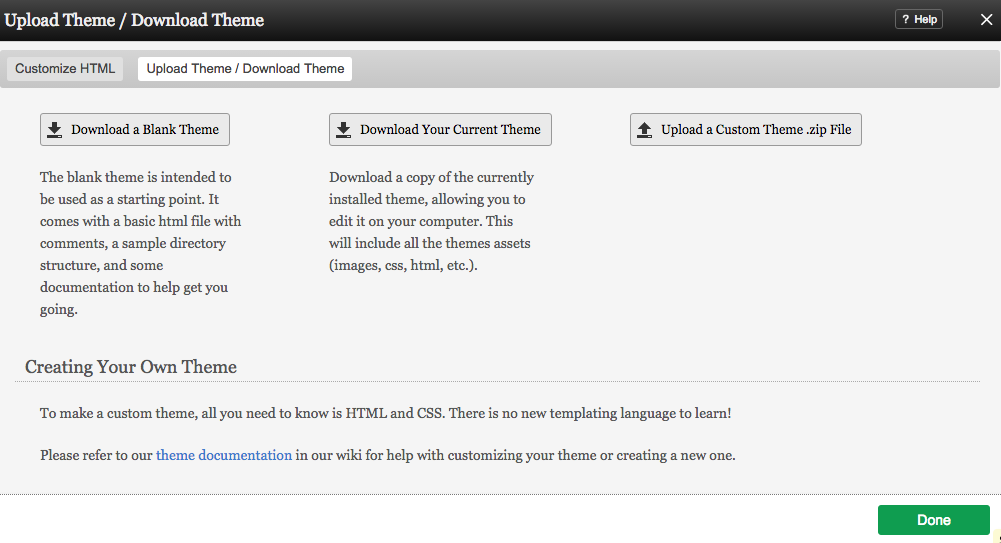
Uploading a Theme:
Simply click the "Browse..." button to search for the theme file to upload, then click "Upload".
You can easily turn any existing html page or template into a Web-Builder theme, simply by following the Required File Structure for your html, css, js, and image files, and making sure the required HTML Elements are all in your html document.
Downloading a Theme:
There are two options for downloading a theme:
- Blank Theme - The blank theme is intended to be used as a starting point. It comes with a basic html file with comments, a sample directory structure, and some documentation to help get you going.
- Alternately, you can download a copy of your currently installed theme on this page, allowing you to edit it on your computer. This will include all the themes assets (images, css, html, etc.).
Please refer to the Creating Web-Builder Themes section for help in creating or customizing your theme.