ImageComponent: Difference between revisions
m (Text replace - "example.viviti.com" to "builderexample.com") |
No edit summary |
||
| Line 2: | Line 2: | ||
Insert a single image into your content with this Component. | Insert a single image into your content with this Component. | ||
==Where to Find== | |||
This Component can be found in the [[Adding to a Page | "Add to Page..."]] section of the [[Toolbar]]. | This Component can be found in the [[Adding to a Page | "Add to Page..."]] section of the [[Toolbar]]. | ||
==Adding to Website== | |||
After selecting this Component, you will be able to choose exactly where you want to add it! | After selecting this Component, you will be able to choose exactly where you want to add it! | ||
| Line 17: | Line 12: | ||
You will see all available [[content locations]] it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory). | You will see all available [[content locations]] it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory). | ||
==Options== | |||
| Line 35: | Line 28: | ||
Alternately, you can insert the image from your [http://www.flickr.com Flickr] account. | Alternately, you can insert the image from your [http://www.flickr.com Flickr] account. | ||
[[Image:Insertimagefl.PNG]] | [[Image:Insertimagefl.PNG]] | ||
Finally, you can choose an external location as the image source. | |||
[[Image:Insertimageex.PNG]] | [[Image:Insertimageex.PNG]] | ||
| Line 72: | Line 65: | ||
* [[Image:Cb7.PNG]] '''Three columns with images on top''' - This is good for comparing or writing about multiple images, or for introducing multiple members of a team and other similar pages. | * [[Image:Cb7.PNG]] '''Three columns with images on top''' - This is good for comparing or writing about multiple images, or for introducing multiple members of a team and other similar pages. | ||
==Using the Image Toolbar== | |||
Built into this editor is an image hover toolbar which will help you manage the image added within it, and perform some tasks that may otherwise require coding, quickly and easily with a few clicks. | Built into this editor is an image hover toolbar which will help you manage the image added within it, and perform some tasks that may otherwise require coding, quickly and easily with a few clicks. | ||
| Line 83: | Line 75: | ||
To access this, just move your mouse cursor over the image. The toolbar will then appear allowing you to edit, delete, and align the it in a variety of ways. | To access this, just move your mouse cursor over the image. The toolbar will then appear allowing you to edit, delete, and align the it in a variety of ways. | ||
==Editing== | |||
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the [[Component Toolbar]]. | Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the [[Component Toolbar]]. | ||
==Example Sites== | |||
An example of this Component can be viewed on the [http://builderexample.com/multimedia Multimedia] page of http://builderexample.com | An example of this Component can be viewed on the [http://builderexample.com/multimedia Multimedia] page of http://builderexample.com | ||
Revision as of 16:36, 16 November 2010
Insert a single image into your content with this Component.
Where to Find
This Component can be found in the "Add to Page..." section of the Toolbar.
Adding to Website
After selecting this Component, you will be able to choose exactly where you want to add it!
You will see all available content locations it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory).
Options
After choosing where this Component will appear, you can select an image from your already uploaded image files, or upload a new file using the File Manager.
You can optionally set Alternative Text to be placed inside the image source tag of HTML code. This text is shown when images can't be displayed.
The Image Size can be set to one of a variety of combinations of cropped and non-cropped.
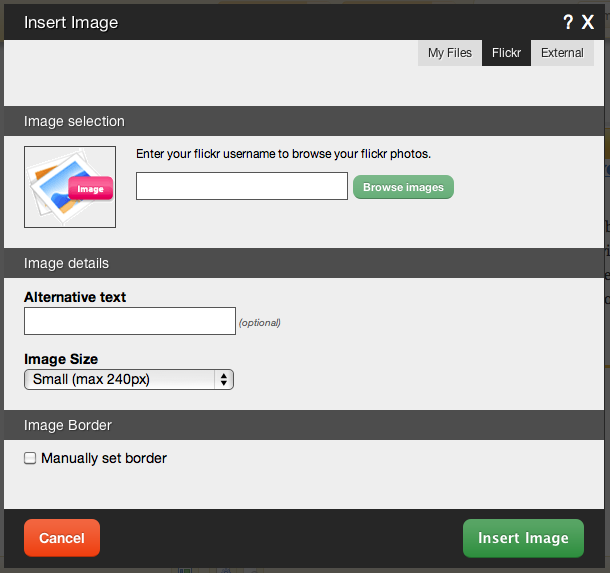
Alternately, you can insert the image from your Flickr account.
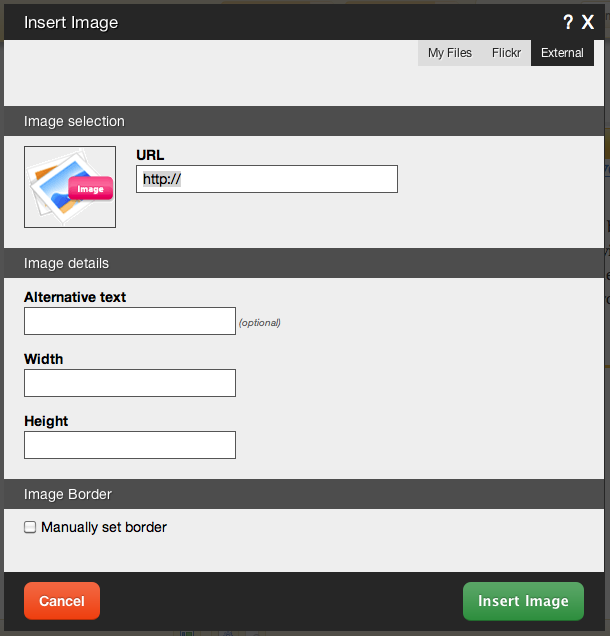
Finally, you can choose an external location as the image source.
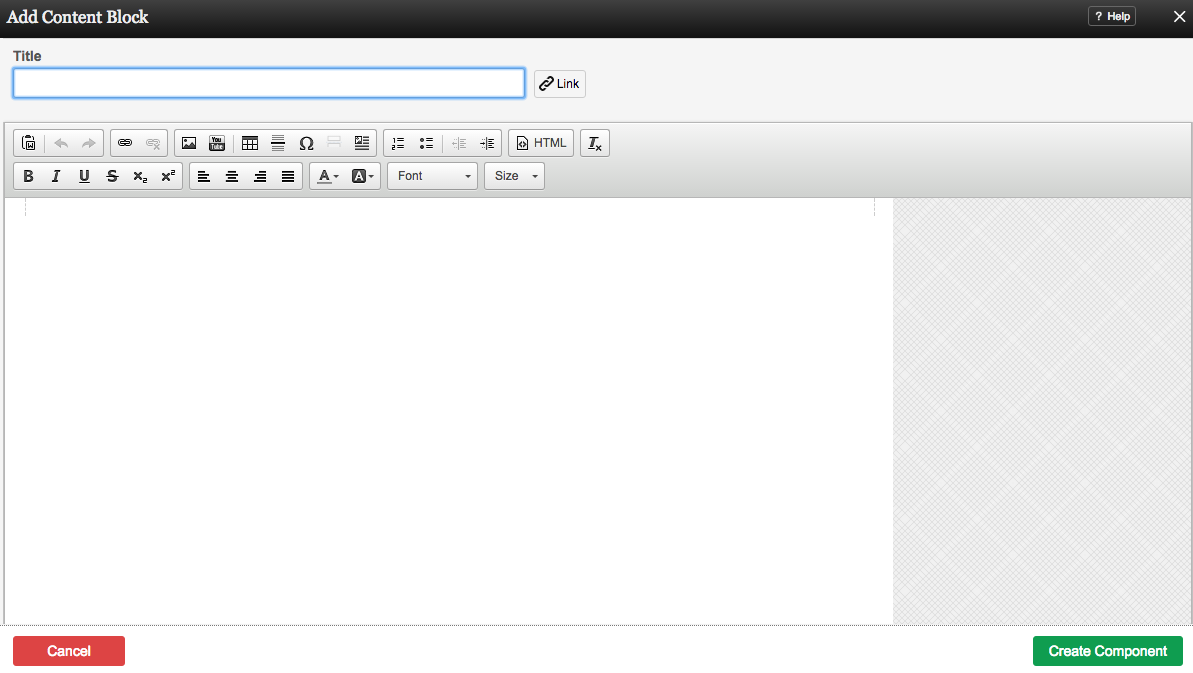
Once chosen, the image will be embedded into a Content Block for further customization before it is added to your page.
You can optionally set a Title to be displayed above the image content on your page.
You can use Content Templates to insert a premade content block. The available Content Templates are:
Text with right aligned image - A basic column of text next to an image. Useful for about us, bios, portfolio item and other pages where the image relates closely to the text.
Text with left aligned image - A basic column of text next to an image. Useful for about us, bios, portfolio item and other pages where the image relates closely to the text.
Two small images with text - Great for about us pages, partnership descriptions and other pages where the images are there for reference.
Two columns with text - Your standard two column layout. The infinite possibilities include stories, histories, about us and other pages with a lot of text.
Two columns with images on top - This is great for describing two images on a single page, or comparing two things side by side.
Three columns with text - A three column layout. Excellent for smaller text pages and ideal for lists of items or links.
Three columns with images on top - This is good for comparing or writing about multiple images, or for introducing multiple members of a team and other similar pages.
Using the Image Toolbar
Built into this editor is an image hover toolbar which will help you manage the image added within it, and perform some tasks that may otherwise require coding, quickly and easily with a few clicks.
To access this, just move your mouse cursor over the image. The toolbar will then appear allowing you to edit, delete, and align the it in a variety of ways.
Editing
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the Component Toolbar.
Example Sites
An example of this Component can be viewed on the Multimedia page of http://builderexample.com