File Manager: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 67: | Line 67: | ||
[[Category:Toolbar]] | [[Category:Toolbar]] | ||
[[Category:Introduction]] | [[Category:Introduction]] | ||
[[Category: | [[Category:Using Viviti to Create a Website]] | ||
Revision as of 12:19, 10 March 2009
The file manager is your main file management area. Here you can upload files to be used on your website, as well as delete existing files, and create or manage file collections.
Files that you upload are automatically organized by type. If you're having trouble finding a file you've uploaded, try using the filter to narrow the list down by clicking on any of the filter tabs at the top of this lightbox.
Where to Find:
This area can be found in the "Files" section of the "My Content" area on the Toolbar.
Uploading a File:
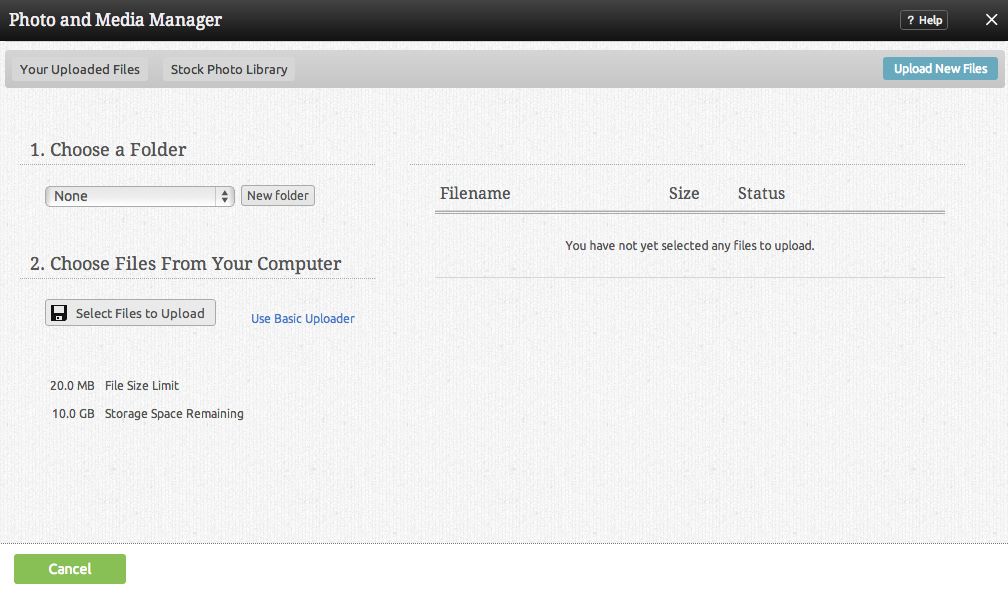
Uploading a file is a quick process. If you have not previously uploaded any files, you should see a window such as the following:
Uploading a file is as simple as clicking on the "Click here to upload some files!" link in the main box, or the "Upload Files" button in the left column.
You can use this area to upload any type of file you want to share with your website visitors.
Clicking the "Add Files" button will allow you to browse files you have locally on your computer to be uploaded. You can continue to add files in this manner until you're ready to upload them to your account.
Files are not added to file collections by default, however you can select the collection you would like to upload to using the Add to Collection dropdown box prior to uploading.
Once you are ready to upload all intended files, simply click on "Upload" at the bottom of the page to complete the process.
Note: Files can be removed from the list of files to be uploaded at any time by clicking the File:Deleteicon.PNG button beside the file.
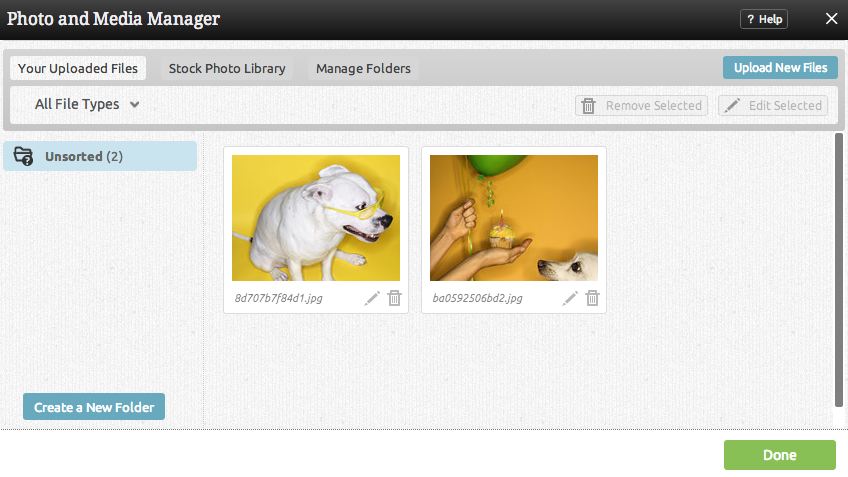
You will return to the main File manager with a list of your uploaded files. These files are now ready for use with your website!
File details:
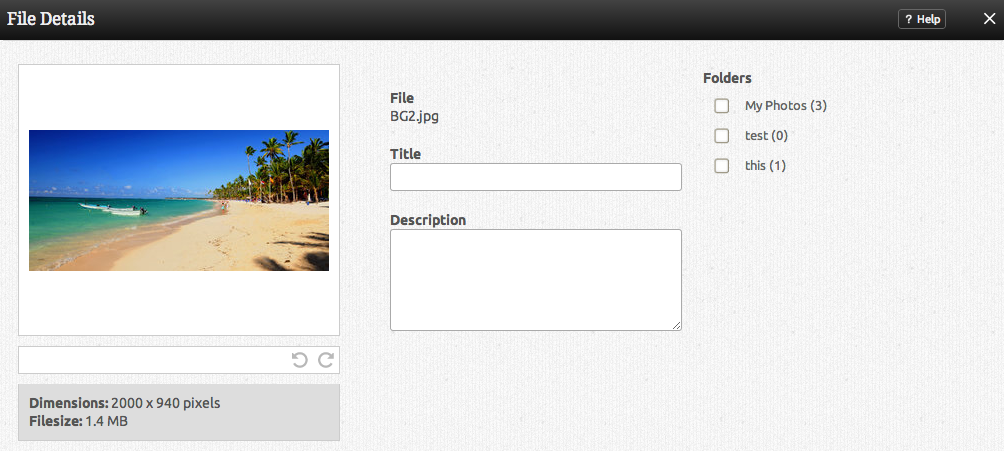
Moving your cursor over the file icon in the main file area and clicking on the button will allow you to manage some file details.
Here you can set the file Title and Description and acquire the file address if necessary.
Deleting a file:
Need to delete a file? You can do this by moving your cursor over the file icon in the main file area and clicking on the File:Deleteicon.PNG button.
You will be prompted to confirm deletion first, which will prevent accidentally deleted files.