Custom Page Layouts: Difference between revisions
| Line 12: | Line 12: | ||
<center> | <center> | ||
[[File:Layout_step_1.png]] | [[File:Layout_step_1.png]] | ||
</center> | |||
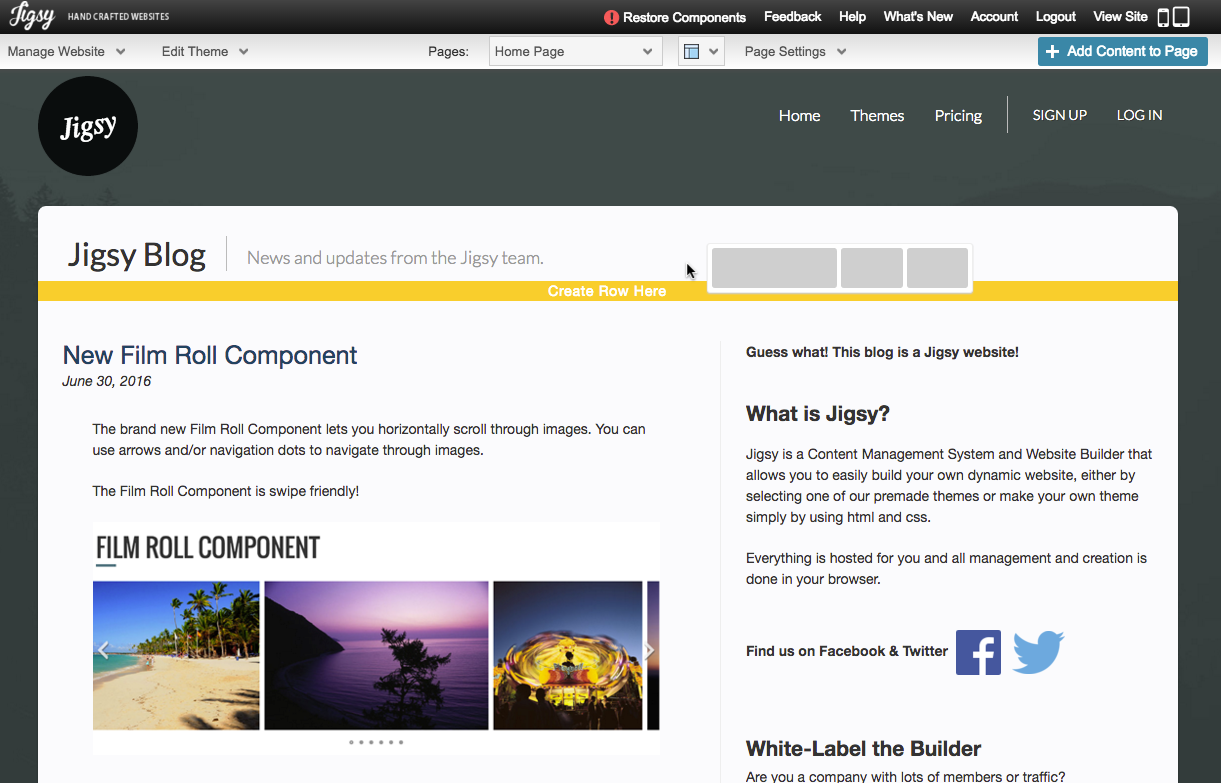
Drag a layout onto your page and drop it onto a yellow drop area to place it in that spot. | |||
<center> | |||
[[File:Layout_step_2.png]] | |||
</center> | |||
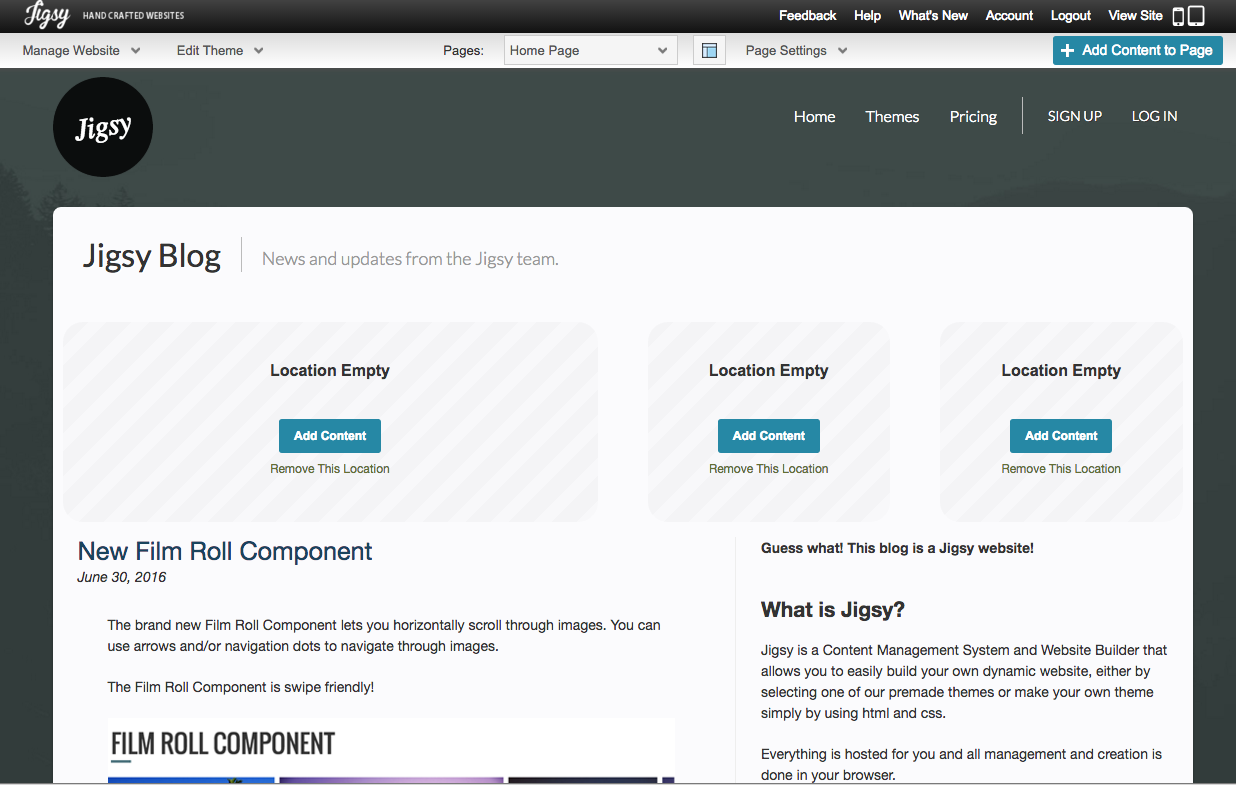
Your layout should now appear on the page. | |||
<center> | |||
[[File:Layout_step_3.png]] | |||
</center> | </center> | ||
Revision as of 11:35, 7 July 2016
Layouts are used to add rows and columns to your website.
Where to Find
Layouts can be added using the button on the Toolbar.
Adding to Website
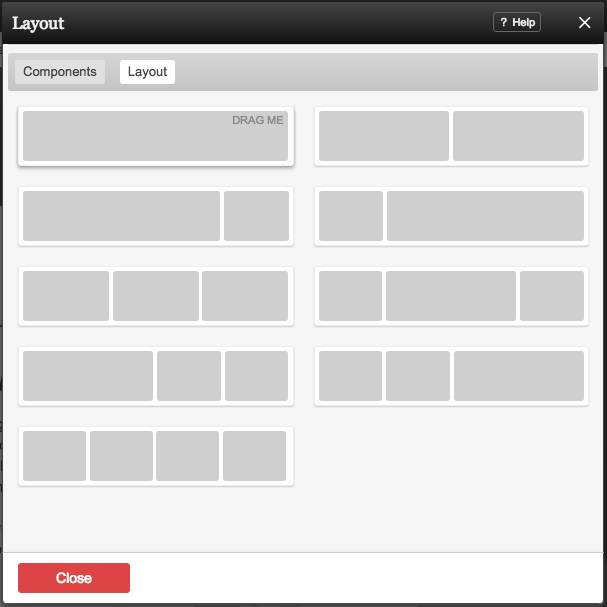
Click on the "Layouts" tab option to view the available layouts.
Drag a layout onto your page and drop it onto a yellow drop area to place it in that spot.
Your layout should now appear on the page.