Adding to a Page: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
[[Components]] are used to display information on your website. Try clicking on one to add it to your site | [[Components]] are used to display information on your website. Try clicking on one to add it to your site! | ||
==Where to Find== | ==Where to Find== | ||
| Line 7: | Line 7: | ||
==Adding to Website== | ==Adding to Website== | ||
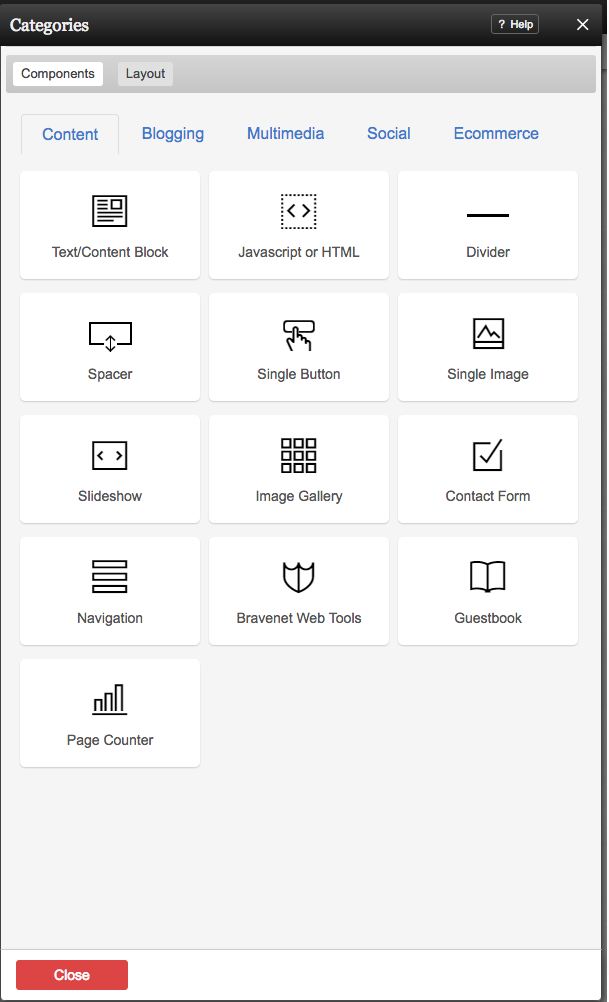
Clicking the header in the "Content Categories" area will allow you to see the components available within that category. | |||
| Line 13: | Line 13: | ||
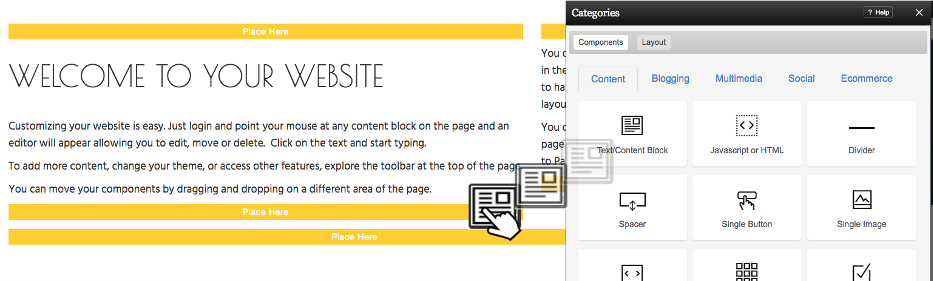
Adding a component is as simple as dragging it to the left and dropping it on any of the available [[Content Locations]]. | |||
[[Image:Dragcomponent.PNG]] | |||
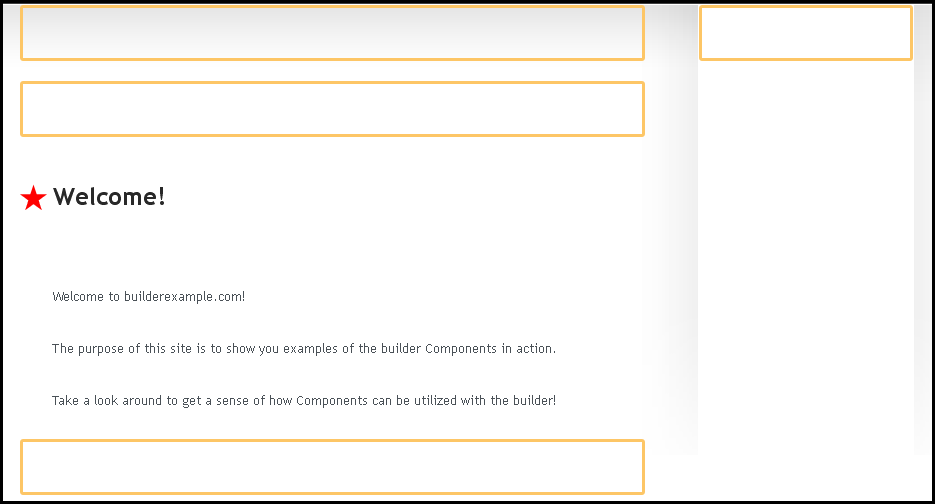
Content locations will appear as follows: | |||
[[Image:Contentlocations.PNG]] | [[Image:Contentlocations.PNG]] | ||
<div class='note'> | <div class='note'> | ||
'''Note:'''<br /> | '''Note:'''<br /> | ||
Pressing the "escape" key on your keyboard at this stage will cancel this and not apply the Component. | Pressing the "escape" key on your keyboard or dragging out of the boundary of the builder at this stage will cancel this and not apply the Component. | ||
</div> | </div> | ||
Revision as of 12:21, 18 February 2013
Components are used to display information on your website. Try clicking on one to add it to your site!
Where to Find
Components can be added using the "Add Content to Page" section of the Toolbar.
Adding to Website
Clicking the header in the "Content Categories" area will allow you to see the components available within that category.
Adding a component is as simple as dragging it to the left and dropping it on any of the available Content Locations.
Content locations will appear as follows:
Note:
Pressing the "escape" key on your keyboard or dragging out of the boundary of the builder at this stage will cancel this and not apply the Component.
Editing
Editing a Component can be done easily via the Component Toolbar. To access this, simply move your cursor over the Component you wish to edit, and choose the desired option.