Using an Image Gallery as a header: Difference between revisions
No edit summary |
|||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
Here we'll help you through the process of using an [[ImageGalleryComponent|Image Gallery Component]] as your header. This can be useful in the carousel view setting with an auto-rotate value set. | Here we'll help you through the process of using an [[ImageGalleryComponent|Image Gallery Component]] as your header. This can be useful in the carousel view setting with an auto-rotate value set. | ||
| Line 8: | Line 7: | ||
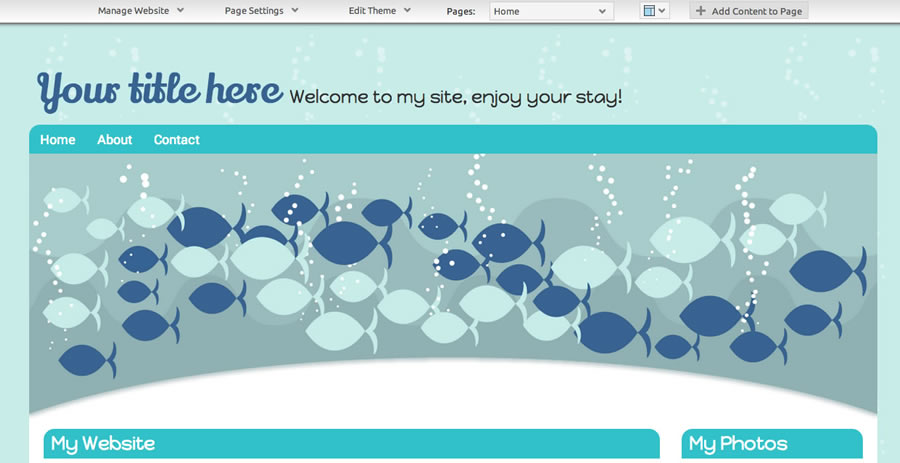
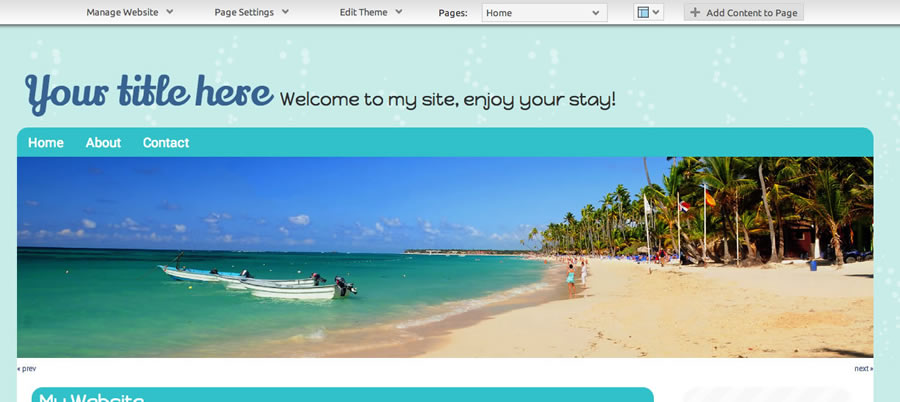
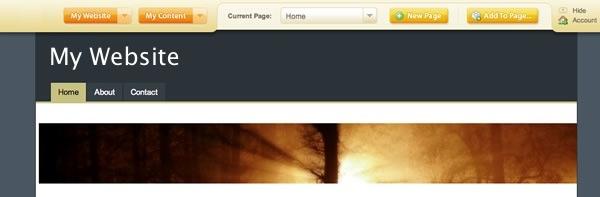
[[File:Carousel.theme.preview.jpg]] | [[File:Carousel.theme.preview.jpg]] | ||
Now we want to modify the HTML in our default.html file. It will look like this when we start: | Now we want to modify the HTML in our default.html file (see: [[Editing_Theme_Source_Code|Editing Theme Source Code]]). It will look like this when we start: | ||
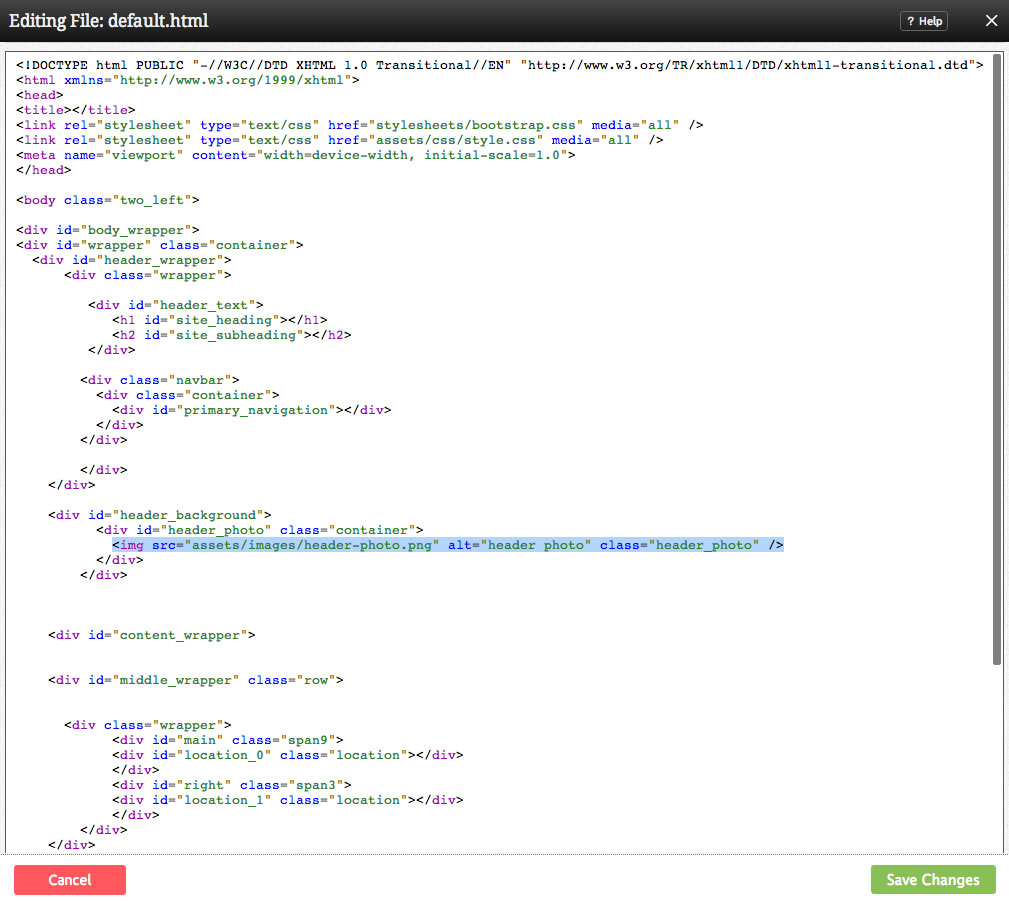
[[File:Carousel.code.original.jpg]] | [[File:Carousel.code.original.jpg]] | ||
| Line 16: | Line 15: | ||
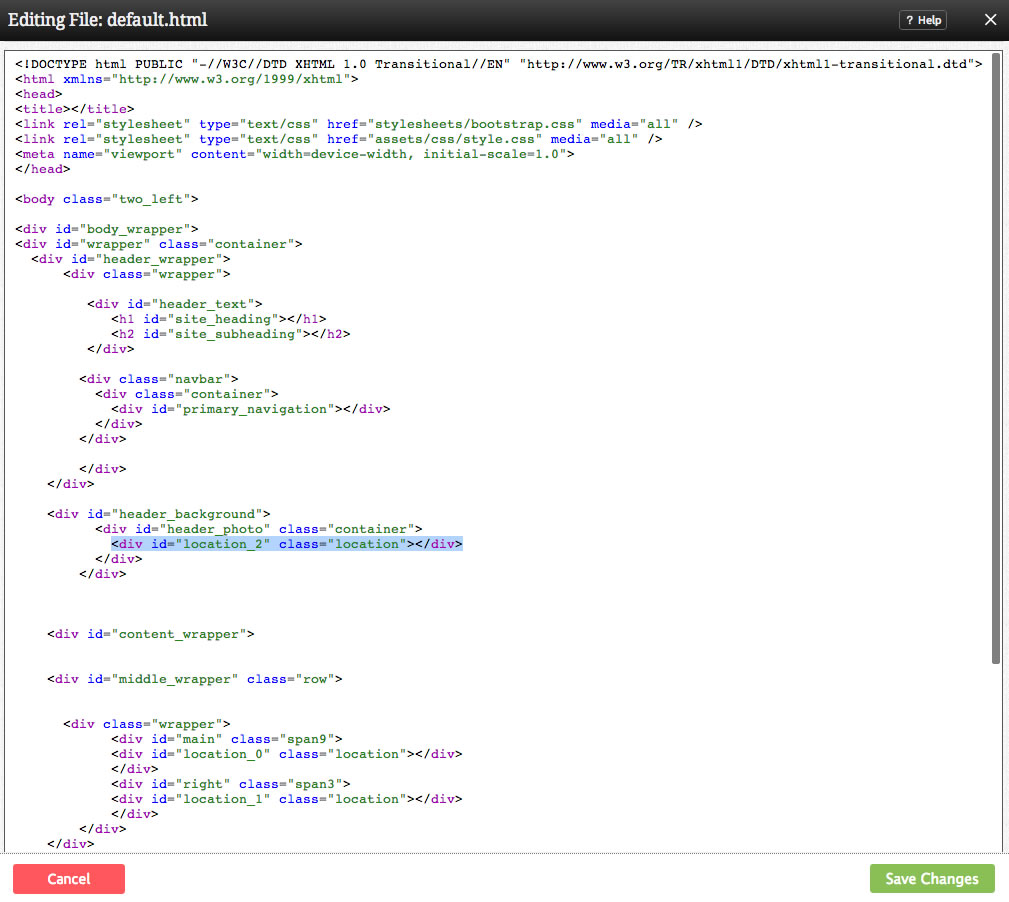
[[File:Carousel.code.modified.jpg]] | [[File:Carousel.code.modified.jpg]] | ||
We've added a new location in-place of the existing header image. Now we can add an image gallery to our new location. | We've added a new location in-place of the existing header image. Now we can add an image gallery to our new location (see: [[Adding_to_a_Page|Adding to a Page]]). Make sure you've added the images you want to use to a collection. That will make it easier for displaying on the the images you want to display in your header (see: [[File_Collections|File Collections]]). | ||
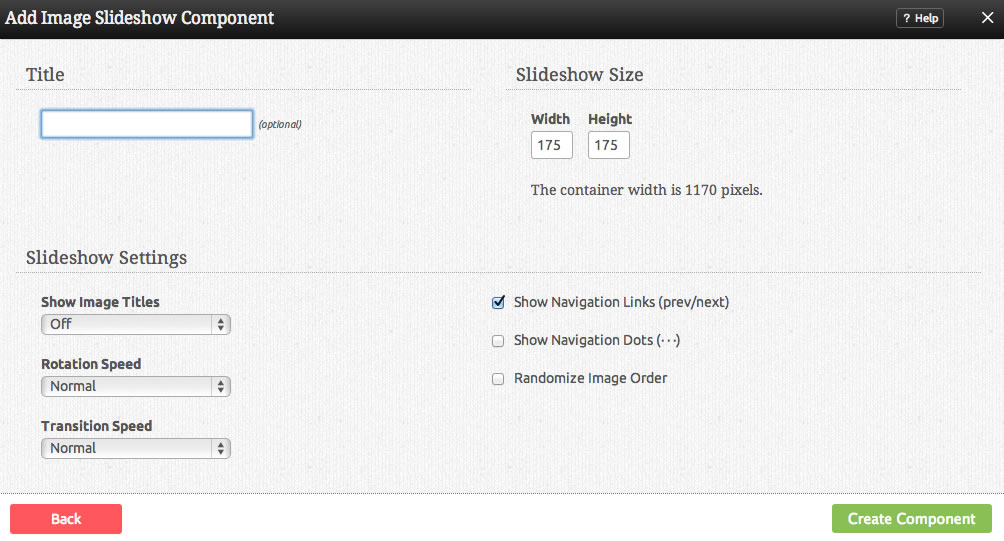
[[File:Carousel.settings.jpg]] | [[File:Carousel.settings.jpg]] | ||
| Line 26: | Line 25: | ||
==== Extra Steps ==== | ==== Extra Steps ==== | ||
If you want to hide the previous and next buttons, you can very easily hide them with this code. You'll need to adjust the selector to use the correct id for your layout. | If you want to hide the previous and next buttons, you can very easily hide them with this code. You'll need to adjust the selector to use the correct id for your layout. You'll need to add this to your main CSS file. See: [[Editing_Theme_Source_Code|Editing Theme Source Code]]. | ||
<source lang="css"> | <source lang="css"> | ||
Revision as of 14:38, 10 May 2010
Here we'll help you through the process of using an Image Gallery Component as your header. This can be useful in the carousel view setting with an auto-rotate value set.
The first thing you need to do is create a location in your header, if one doesn't already exist. The location id should be unique from the others. If you're using a two-column layout, it's likely that you'll be creating a layout with an id of "location_2". For these example purposes, we'll be using the theme "Hiller Windmill" as our base as it already has a header image that we can replace.
Now we want to modify the HTML in our default.html file (see: Editing Theme Source Code). It will look like this when we start:
And look like this with our modification:
We've added a new location in-place of the existing header image. Now we can add an image gallery to our new location (see: Adding to a Page). Make sure you've added the images you want to use to a collection. That will make it easier for displaying on the the images you want to display in your header (see: File Collections).
Now you have an image rotator in your header! You may need to tweak the styling to have it align and display how you'd like. This will vary from theme-to-theme and by your preference.
Extra Steps
If you want to hide the previous and next buttons, you can very easily hide them with this code. You'll need to adjust the selector to use the correct id for your layout. You'll need to add this to your main CSS file. See: Editing Theme Source Code.
#location_2 .image_gallery_component .carousel_controls { display: none; }